Tutorial: Different colors for different post statuses in your WP Dashboard

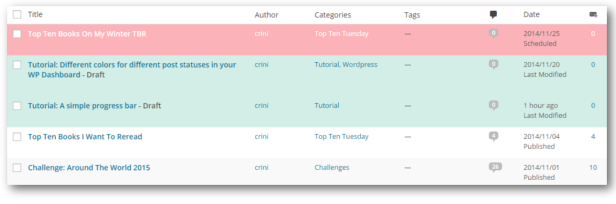
When looking at the overview of all my posts, I like to see right away what posts are published, drafts and scheduled. That’s why I changed the background and text colors in my dashboard. Red are my scheduled posts, green my drafts and published posts stayed the way the always look like.
In this tutorial I will show and explain a few lines of code so that you are able to choose your own colors for different post statuses.
WordPress’ post statuses:
Before we dive into changing the colors in your dashboard, you need to know what statuses you have and what they mean.
WordPress comes with 8 default statuses of which we are going to use 3:
- publish: these are posts that are published and can be viewed by everyone
- future: these are posts scheduled to be published at a later date.
- draft
If you want to change more than these three (e.g. trash) then have a look at this list.
CSS:
When displaying the posts, WordPress assigns each row in the table a certain class according to the post’s status. The classes you are going to need are the following three:
1 2 3 | .status-publish{}
.status-future{}
.status-draft{} |
As you can see, it’s always “.status-STATUS”.
Now you want to change the background color and also the link/text color because the default one doesn’t look well on every background:
1 2 3 4 5 6 | .status-publish{
background: #FBB3B9 !important;
}
.status-publish a{
color: white !imporant;
} |
For this to work, it’s necessary to include the “!important” declaration at the end of each rule. This way your rules instead of the ones defined in WP’s stylesheet are used. You need a second rule to change the text color because it’s a link and changing the text color in the first one won’t make a difference.
Where to put these CSS rules:
Once you’ve declared your CSS rules the only question left is where to put them. You shouldn’t put them into WP’s own stylesheet because then you would have to add your rules again everytime you update WP.
Styles don’t need to be written in external stylesheets though, but can also be included in the head or footer of an html file. WP provides a function that let’s you add things to this head or footer. These functions need to be used in your functions.php, that is inside your theme folder. If you don’t have that file yet, just create one.
Now we need to call the function to write into the footer and use our rules:
1 2 3 4 5 6 7 8 9 | add_action('admin_footer','posts_status_color');
function posts_status_color(){
?>
<style>
.status-publish{background: #FBB3B9 !important;}
.status-publish a{color: white !imporant;}
</style>
<?php
} |
add_action: this will run the function ‘posts_status_color’ when the event “admin_footer” occurs.
posts_status_color: This is our own little function that includes your style.
This code snippet needs to be part of your functions.php. Just add it in the last line before the closing php tag “?>” so that it looks like this:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <?php // //here lines of code that were already there // add_action('admin_footer','posts_status_color'); function posts_status_color(){ ?> <style> .status-publish{background: #FBB3B9 !important;} .status-publish a{color: white !imporant;} </style> <?php } ?> |
Now go to your Dashboard to see the changes you made! If something is not working the way you want, just tell me, I’ll help you out.
Feel free to ask questions in the comments.
For more Code & Design Tutorials see this page.
Up next: A simple progress bar


Lola
I never did anything, but on my blog I see those colours, while on my Lola’s Blog Tours site I don’t. Maybe my theme on Lola’s Reviews already has those CSS codes included? I use the Tweak Me theme by Creative Whim.
On my site the green is used for scheduled posts and red for drafts, it’s so handy to easily see which posts are scheduled and which already published or drafted!
crini
I don’t know that theme but it probably comes with those colors already,yes :)