Tutorial: Blog Post Calendar
I like planning blog posts ahead, especially with reviews of upcoming books or events like Sci-Fi November. I still write a list of blog posts of the upcoming month on paper, just so I know what I still need to do, but I also wanted an overview in an actual calendar. For some time I used google’s calendar mainly because I could categorize my blog posts by using different colors. I didn’t really like to use something somewhere else than my dashboard where I actually scheduled my blog posts though. Then I had the idea to use a Calendar plugin for my scheduled posts and assign colors via categories myself.
The Plugin
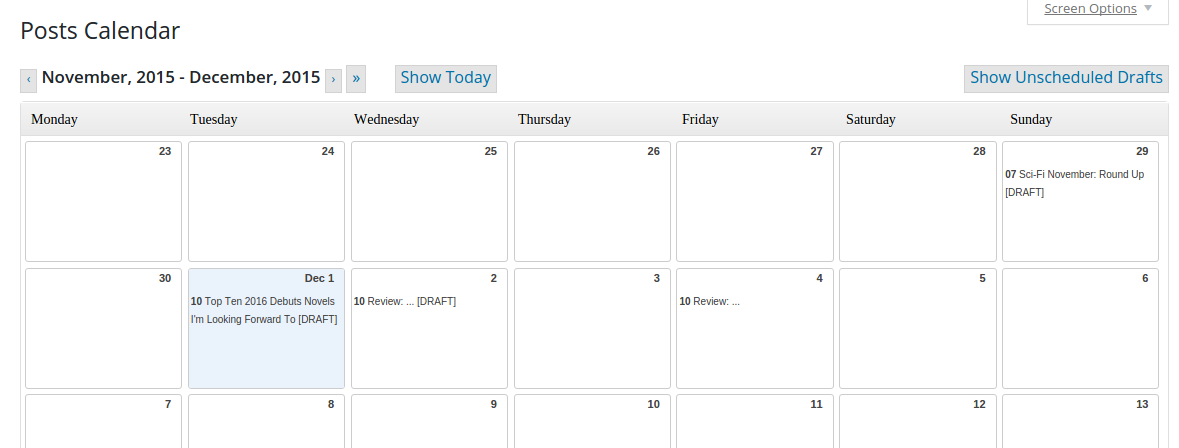
The plugin I use is the Editorial Calendar. It adds another menu item in your Posts menu where you’ll get a calendar view of all your blog posts. And the best thing about it: you can move blog posts easily via drag and drop, you can manage your drafts and add new ones and quick edit every blog post.

I always loved using this calendar. It gives you such a nice overview to spread your blog posts equally and it’s so easy to manage your blog posts. The above picture shows how the calendar usually looks like and for me it was lacking different colors. So I added a little code snippet to add colors to different post statuses and also to the different categories of my posts.
Adding colors
Adding the code snippet
All we need is a few CSS rules to add the colors. This can be done with a small code snippet added to your functions.php in your theme folder at /wp-content/themes/THEME_NAME/functions.php. (Another option would be to add it to a/your blog’s own plugin so you don’t loose it/have to copy it when you change your theme)
1 2 3 4 5 6 | add_action('admin_footer','my_calendar_colors');
function my_calendar_colors(){ ?>
<style>
PUT CSS RULES HERE
</style>
<?php } |
Now all you have to do is add the different styles for different statuses or categories.
What classes to use for the CSS rules
First of you should use the class “dayobj” (which is the box for each day) because the classes of the individual posts aren’t that unique and you might just change something else as well.
The classes for different statuses:
- future (=scheduled)
- draft
- publish
The classes for categories are just the slugs, meaning a category “Review” has the class “review” and the category “Top Ten Tuesday” has the class “top-ten-tuesday”.
Now you can either use the class of just the status or the category or you can combine them. Here are a few examples:
1 2 3 | .dayobj .draft{background: #000; color: #fff;} .dayobj .draft.review {background: #1bd0ab; color: #fff;} .dayobj .future.top-ten-tuesday {background: #E3244A; color: #fff;} |
Now there is something that you should add too. The predefined background color is a light grey which also shows up when you hover over a blog post. Of course we would rather have our own color there too, so you also have to add a rule for the class “.postlink:hover”. Depending on what background color you use, you might also want to change the link color. A rule for a future review would look like this then:
1 2 3 4 | .dayobj .future.review, .dayobj .future.review a, .dayobj .future.review .postlink:hover {background: #1bd0ab; color: #000;} |
So now I have a bunch of different colors for my scheduled posts (and drafts are black for motivation, so that I want to get rid of that boring color :P) 
Feel free to ask questions in the comments. For more tutorials see this page.


Shannelle
This is a great tutorial! I’ve always thought that the plugin was nice, but I hated the lack of colors, but now I can just do this! This is just awesome, and thanks for sharing!